LamboMeter: a Public Installation for Data Visualization

Storyboarding
Rapid Prototyping
Informational Flow Diagram
Rich Picture
Personas
Techniques
Surveys & Questionnaires In the Wild Testing
Client
Lambeth Council commissioned our team at University College London Interaction Center (UCLIC) to create engaging data visualizations to help Lambeth residents make sense of the social, economic, and physical changes in their neighborhood.
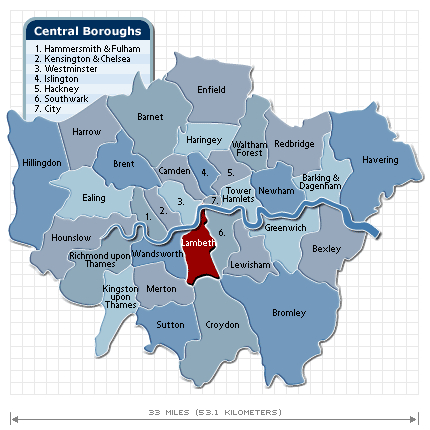
Lambeth is one of 14 local authorities which make up Inner London. A diverse and vibrant area with a population of around 303,000, they're one of the most densely populated boroughs in London.

Challenge
The visualization needed to empower residents with the ability to provide feedback on changes they’re experiencing and what they’re doing about it.
There is a large amount of public data and informatics on Lambeth. Residents we interviewed expressed that they found most statistics and data to be too complex and unrelatable to their daily lives. This sentiment can be captured in one Gypsy Hill resident’s imploring question: “But what does that mean to me?”
We took to the streets to find out how we could use interaction design to create a meaningful dialogue between the council, urban data, and residents.
LamboMeter: Hears the Voice of the Street, for Everyone to See
We created the LamboMeter, a tangible opinion-meter device installed on existing urban infrastructure. A digital website and social media accounts augment the tangible experience.
LamboMeter has a low floor/high ceiling, community-led design lets anyone participate. Residents collaborate with Lambeth Council to curate the LamboMeter’s interchangeable content to highlight their concerns, gain their neighborhood's collective opinions, and enact change or constructive dialogue.
Our solution isn’t prescriptive, residents can co-design it, create their own, local businesses can put it outside their shop. The LamboMeter facilitates citizen appropriation and an ecosystem of contribution.

Physical
The LamboMeter presents simple statements and/or images about changes that directly affect residents, along with a set of short corresponding questions that citizens can tactilely answer through buttons and button-sliders.

• Anti-glare screen, vandalism-resistant
• > 22mm buttons to differentiate from pedestrian crossing buttons
• Trial fitting for optimum ergonomic height
• Inclusive of visually impaired user by using Dark Tiresias
Infofont by the Royal National Institute for the Blind

Ergonomically Designed and Robust
Situated
The data displayed will be specific to the surroundings and will be actionable data directly translatable to residents’ lives. An example topic for the data-and-question set could be a new residential development, street/traffic ordinance, shifts in household income by year, or anti-social behavior in specific parks.
Part of Urban Taxonomy
The LamboMeter is installed onto existing city infrastructure such as pelican crossing poles, street lamps, public plazas, and parks, thus augmenting city infrastructure and taking advantage of residents’ current mental models of public notice platforms. LamboMeter opens up city infrastructure for residents, and gives them agency over their daily landscape.


Empowerment & Feedback Loop
It couples relevant and actionable, easy-to-digest, data visualizations with an effective feedback loop.

Digital
The LamboMeter encourages citizens to continue the dialogue on LamboMeter’s website platform, attend consultations, speak to their neighbors, share on social media, or participate in locally held LamboMeter content workshops.


Design Process
Research Sprint 1: Semi-Structured Interviews with 26 residents
After conducting desk research, we went to three different hubs to gain more context of resident sentiment: what issues did they want prioritized, current and preferred methods of contacting the council, awareness of site-specific civic projects, etc. For example, we asked Oval/Kennington residents whether they knew about the Masterplan for the Oval and Kennington Development Area that will add more housing and commercial assets. The participants interviewed were screened to ensure our participant pool was representative of Lambeth’s ethnic breakdown.
We created an affinity diagram from the data we collected to identify recurring patterns & themes. Main four insights were:
1. There are three different types of residents, passive, uninformed, and active.
2. There’s a lack of trust between residents and council.
3. Majority of residents from all age groups have a preference for tangible
council communication (i.e. flyers and magazines)
4. Most communication came from third parties.

The team pondering very hard on the affinity diagram.
Artifacts
Our team utilized Soft System Methodologies and drew a Rich Picture to visualize the complex situation and contextualize all stakeholders involved. An Information Flow Diagram to visualize how current data is circulated. We also created Personas which helped derive Council Goals, User Goals, and Design Requirements.

Rich Picture

Information Flow Diagram
Council Goals
• We want to help our citizens
understand the changes around them
• We have a lot of data we want to show
• We want to learn what people think
and what they are doing about it
User Goals
• I want to know what is going on around me
• I want to find out with little time investment
• It must be non-intrusive
• I want to understand info presented to me,
and I want my feedback to be valued, heard,
and used
Design Requirements
• Engaging & straightforward data
presentation
• Accessible & inclusive of all ages
• Encouraging easily processible feedback
• Easy to prepare & install
• Allows flexible/adaptable content
Ideation
We took a parallel prototyping approach, this allowed space for the best aspects of different designs to shine. We brainstormed and sketched ideas that fulfill user goals and design requirements.
Research Sprint 2: Testing Storyboards
We created three storyboards that we tested with 20 residents in Gypsy Hill, Streatham, and Brixton. We created a script (to stay consistent across all on-the-street interviews) and corresponding questionnaire to extract features participants liked and disliked.

1

3

2
Prototyping
We decided to further develop Storyboard #3, the voting-box idea, as it was the most popular amongst interviewed participants, and really fitted the user requirements.


We fabricated a low-fidelity prototype with cardboard and an iPad
We conducted ergonomic fitting trials to ensure design was as inclusive as possible
Research Sprint 3: In the Wild Testing
We conducted In the Wild Test Testing sessions with 15 passing pedestrians.
Testing sessions consisted of direct observations followed by a semi-structured interview to gain feedback on the device and information displayed.
The prototype was placed in different urban infrastructures to discover prime hot spots for creating a honeypot effect.


Feedback from Evaluation
"Data overkill, but if I can have a chat, I'll stop"
-P11
"Then everyone will get used to it and understand you have to stop by it...Would be good to put it on the school run route and catch all the parents taking children to school."
- P9
"It's not too 'in your face'. It's my choice to interact with it or not".
-P7
"Perfect amount of time needed. You wouldn't want to have a 30 min psychological conversation with a street device."
- P5
"I really like this, I think it would work more" because when you stop and wait, you pause and have a 'crink' of time, it only takes 30 seconds - you go to traffic lights every day."
-P2


Design Changes based on Feedback
We used the evaluation findings for design and ergonomic iterations. For example, there was a need for a more substantial discussion forum. It was also automatically apparent an anti-glare screen was necessary.
We were able to debunk previous concerns regarding safety at crossings, as many passersby ended up waiting for the light while interacting with the device.
We also had to make the feedback input binary to keep the interaction brief and data easily manageable for Council staff, but incorporated some users’ preferences for person-to-person communication into the website.
While we made design compromises to accommodate for possible abuse and transient nature of passersbys, LamboMeter's function of Hearing the Voice of the Street, for Everyone to See remained strong.
______________________________________
The Team
Jordi, Zongkai, Elaine, Oliver, Isabel, Yuanling
